デザイナーにも便利なweb開発向けブラウザ「Fire fox Developer Edition」
「web開発する人のために〜開発者目線で作られた唯一のブラウザ〜」
私がデフォルトで使用しているブラウザfirefoxより、webデヴェロッペー向けブラウザ、
「Fire fox Developer Edition」が登場しましたので早速使用してみたいと思います。
インストールしたばかりなので、ザラっと機能のほうをご紹介いたします!
こちらはブラウザですので当然ダウンロードが必要です。firefoxをすでに使用、またはインストールされている
PCでも新たなインストールが必要となります。
インストールして青いfirefoxマークができましたよね。それが「Fire fox Developer Edition」です。
もちろん、こちらの「Fire fox Developer Edition」からチェックしたいページを表示させてもいいんですが、
ブックマーク、アドオンも当然まっさらです。
なので、「Fire fox Developer Edition」を立ち上げておいて、いつも使用しているfirefoxでoption+command+cで開発ツールを立ち上げることができるようです。
では早速起動してみましょう。
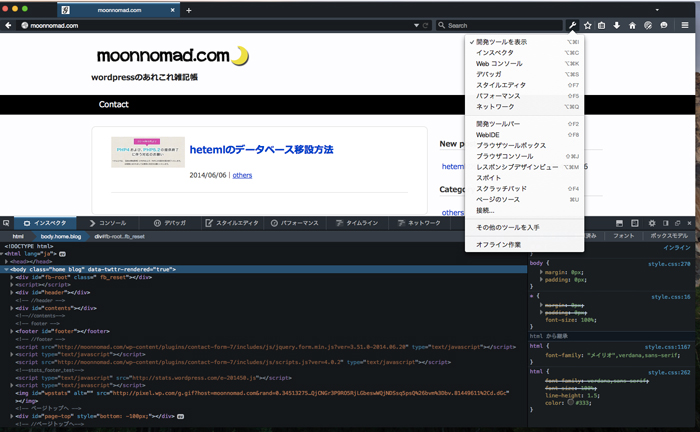
「開発ツールを表示」
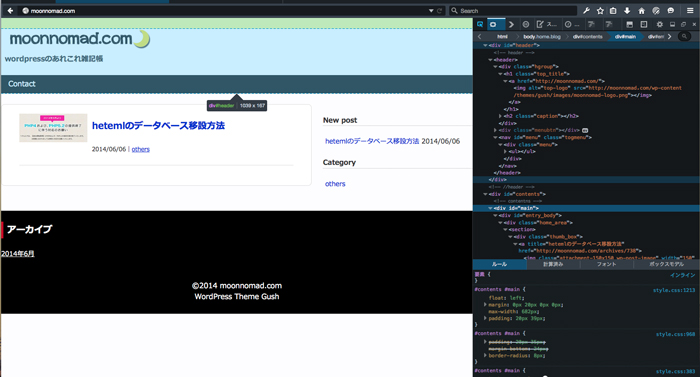
これは自分のサイトで「開発ツールを表示」を実行した画像。
サイト上部にある、スパナマークから開きます。(mac ショートカットはoption+command+c)

アドオン「fire bug」入れてる方が多いと思うので、見慣れた画面であります。
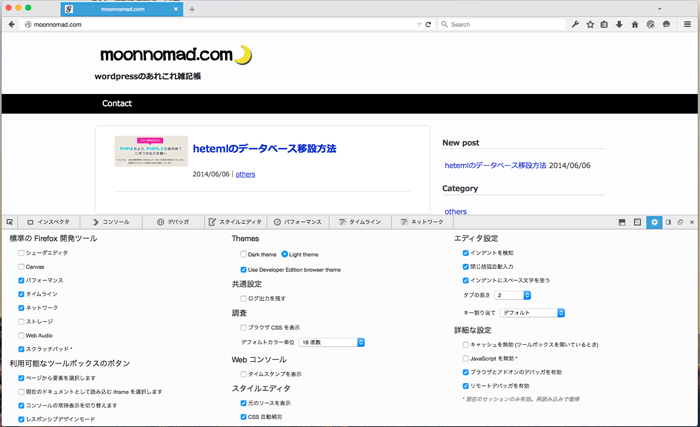
ちなみにthemeは2種類でDark themeとLight themeが選べます。
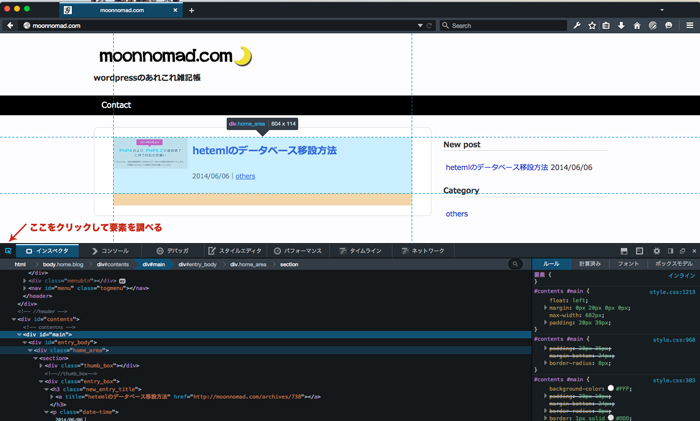
ちなみにLight themeだとこんな感じです。
当然、サイドに表示する事や、別ウィンドウで開く事もできます。
「インスペクタ」要素を選択して表示させる
ページ上の調べたい要素をチェックすることができます。firebugでもありますね。
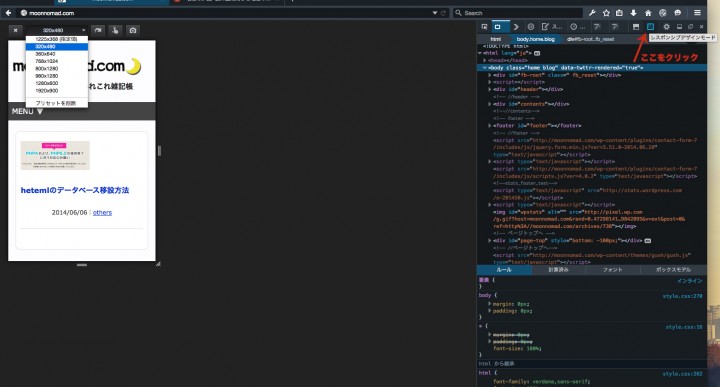
「レスポンシブデザインモード」で確認
worpressでレスポンシブ対応のテーマを使用している場合は
レスポンシブデザインモードを選択して、サイズを選択して確認することができます。
スマートフォン画面の確認には便利ですね。
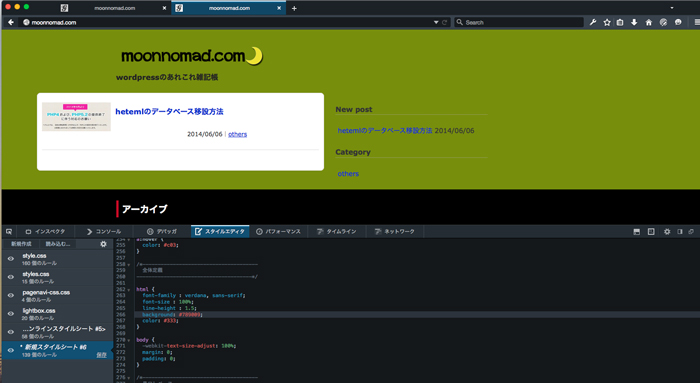
「スタイルエディタ」の便利な機能
(macショートカットはoption+command+I)
これは便利だなと思ったのがこちら。
スタイルエディタに新規作成ができ、それを保存することができます。
例えば、適用されているstyle.cssをまるっとコピーして、新たな新規スタイルシートを作成。

colorやfontsizeなど色々変えて表示します。
表示、非表示は目のアイコンでできますよ。
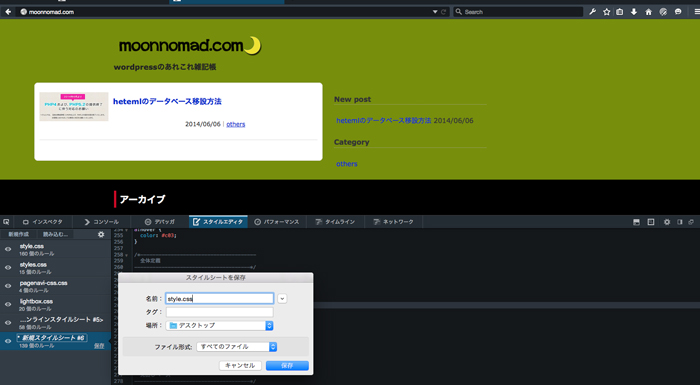
新規スタイルシートの下にある「保存」をクリック。
適用させたスタイルシート保存できるのは便利ですね。
 まだまだインストールしたばかりなので、詳しいところはわかりませんが、
まだまだインストールしたばかりなので、詳しいところはわかりませんが、
便利に使用できるブラウザであることは間違いないですね。
様々なサイトを見て研究するのも良しですし、自分の製作したサイトの手直しに使用したりと便利な機能がいいです。
今まではweb開発系のアドオンを入れていましたが、このブラウザひとつで解決でしょうか。
デザイナーさんだとあとこれに、
colorzillaやmeasureltなんかのアドオンあったら便利じゃないでしょうか。
また詳しく、いじってみます。








ディスカッション
コメント一覧
まだ、コメントがありません